This tutorial covers various online tools, websites, and options for producing multimedia content. Note that this was written in Fall of 2016 and some of these services may be discontinued. For that reason, always be cautious relying too heavily on a third-party service. When possible, download a backup of your project.
KnightLab — TimelineJS
Timeline JS is a KnightLab project for very easily creating sophisticated timeline projects that you can embed in your own website or blog. The interface takes you through each step of the process. It relies on Google Spreadsheet for inserting your data for the timeline, and will give you a starter template that you fill in.
You can insert images and videos into your timeline, but they have to be hosted elsewhere, like YouTube. You can also host images on hosting sites like PostImage.org, or Imgur.
KnightLab — StoryMapJS
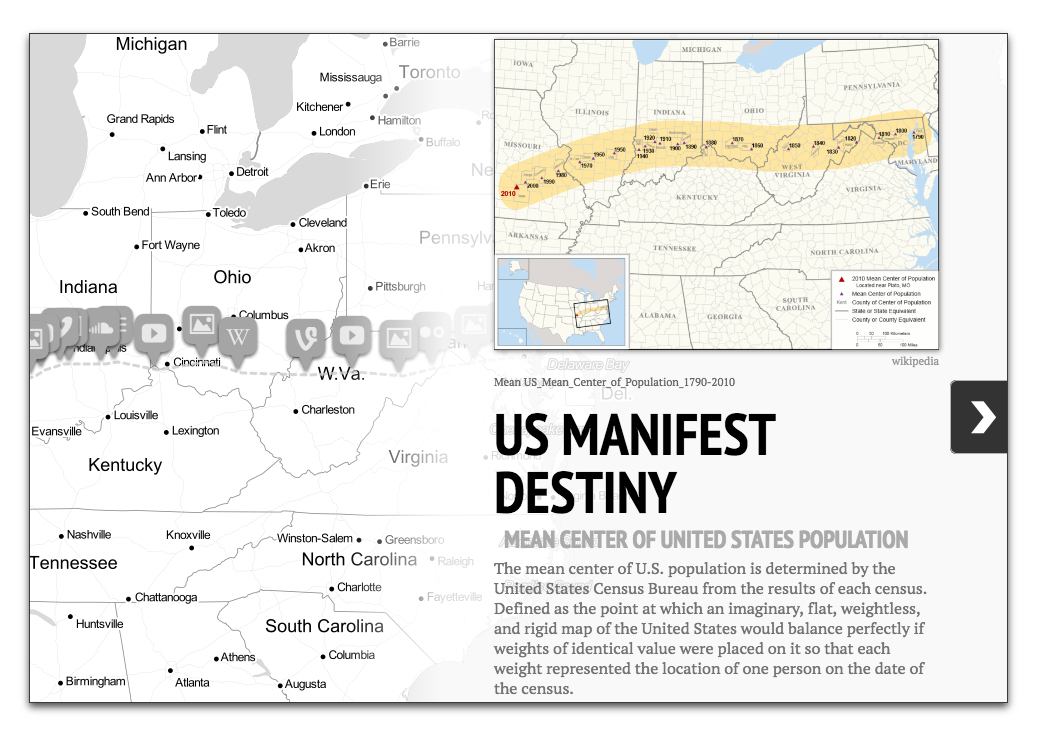
Storymap JS is a tool for creating location-based slide-show stories. As the user clicks the next button, they are taken to the next scene in the story, which can incorporate photos, videos, or text. The tool can also be used with a very large image (called a gigapixel) instead of a map. But the resolution of the image needs to be extremely large to work.
KnightLab — JuxtaposeJS
Juxtapose JS is a tool for creating before-and-after photo sliders that can be embedded on any website or blog. The photos have to be hosted elsewhere. You can use a photo hosting service like PostImage.org, or Imgur.
KnightLab — SoundCite
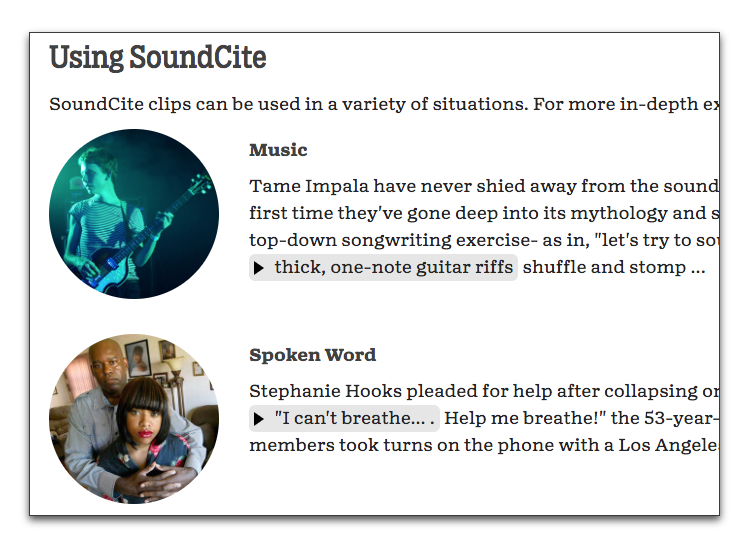
SoundCite is a tool for adding sound to specific pieces of text. The text appears highlighted with a small play button. When pressed, the sound will play as the user reads the text. The Soundcite page has an example that better illustrates how it works.
Sounds (.mp3) must be hosted on your own server, or uploaded to SoundCloud.
ThingLink
ThingLink is an image annotation tool that allows you to put markers on top of an image. When clicked, these markers will display an info window with text, photos, video, or audio clips.
Canva
Canva is an online service that allows you to create graphics, presentations, and infographics. Canva is also a nice way to get starter templates that you build upon, or draw inspiration from. Many designs are free, but some graphics cost $1 each. Storage of your project is limited without a fee. You can also sign up for a monthly plan starting at $13/month.
Infogram
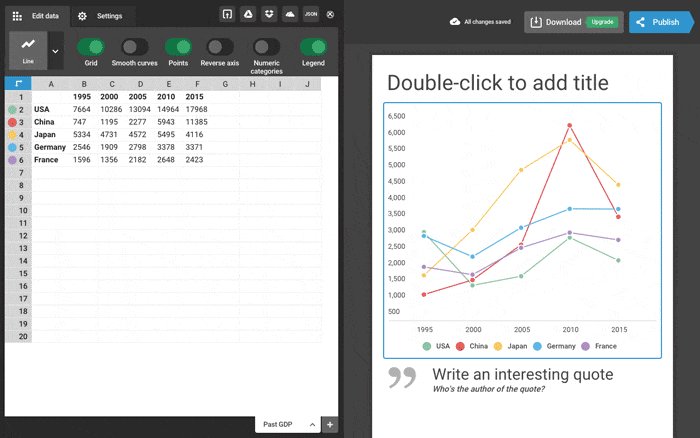
Infogram is an online service that allows you to create infographics using a simple drag-and-drop interface. The graphics are much nicer looking than most, even professional, data visualization programs would produce, but the capabilities are limited to simple datasets. The best way to use this is to let the graphic lead the data format (start with what you want to visualize) because you’ll quickly find its limitations. Infogram is free for most basic charts, and subscriptions start at $20/month.
Chartblocks
Chart Blocks is an online tool for easily creating charts and customizing them in a draw-and-drop interface. The price is free up to 30 charts, and starts at $8/month after that.
DataWrapper
Data Wrapper is a data visualization creation website that has a free tier. It allows you to create interactive charts and choropleth maps.
Carto
Carto is a data visualization mapping tool, which has a steeper learning curve.
Tableau
Tableau is a data visualization tool, which can be requested for free to UC Berkeley students. The software is fairly advanced, but allows you to create charts and graphs.
DataVisu.al
DataVisu.al is an online tool for making charts. You upload spreadsheet data and adjust a few sliders to customize the look of the chart. The basic version, which allows you to save low-resolution versions of your chart with their brand stamped on it, is free. The next version up costs $15/month.
Palladio
Palladio is an online tool for creating a few different chart types. The tool is free, but limited to only a few very specific types of charts: a map, a gallery, a graph-node view, and a table view. You upload a spreadsheet of data, but the spreadsheet needs to be in a specific format. Their website has an example template to work from.
ReadyMag
ReadyMag is an online tool for creating interactive scrollytelling websites. As the user scrolls, different portions of the website will move and animate.
Verse
Verse is an online service that allows you to annotate videos with other videos, or allow the user to make choices about what to see next. The service is free up to 30 minutes of video storage per month, or $30/month to increase the time and services.
Klynt
Klynt is a software tool that you can purchase and install on your computer which allows you to create and edit interactive video experiences. Think choose-your-own-adventure videos. As the viewer watches, they are presented with options of what to see next, and depending on what they click, they are taken to the next segment of the story.
Racontr
Racontr is online editing platform for creating what are sometimes called scrollytelling projects. As the user scrolls, various parts of the webpage animate to help create a more dynamic and interesting experience. The service is small, and you have to get a quote for pricing.
They case studies posted on their website.
Atavist
The Atavist is an online tool for creating dynamic multimedia stories, with an emphasis on longform narrative. An example of the platform in practice is Flight From Syria by the Pulitzer Center.
Tumult Hype
Tumult Hype is piece of software that you download and install on your Mac, which allows you to create web animations that can be embedded on websites. The software is timeline based, but exports HTML5/JavaScript code that can be integrated within existing sites. The software also supports creating an entire website from the ground up, but wasn’t specifically designed for this purpose (see Blocs app for a better solution). The software costs $50.
Pageflow
Pageflow is a web service for creating multimedia “scrollytelling” types of stories. The pricing is 8,50€/month.
Odyssey
Odyssey is a web tool that allows you to create interactive stories that have some kind of locational element to them. The tool uses CartoDB as backend. It can be a little technical, even though it tries to walk you through the process, and some coding knowledge can be helpful.
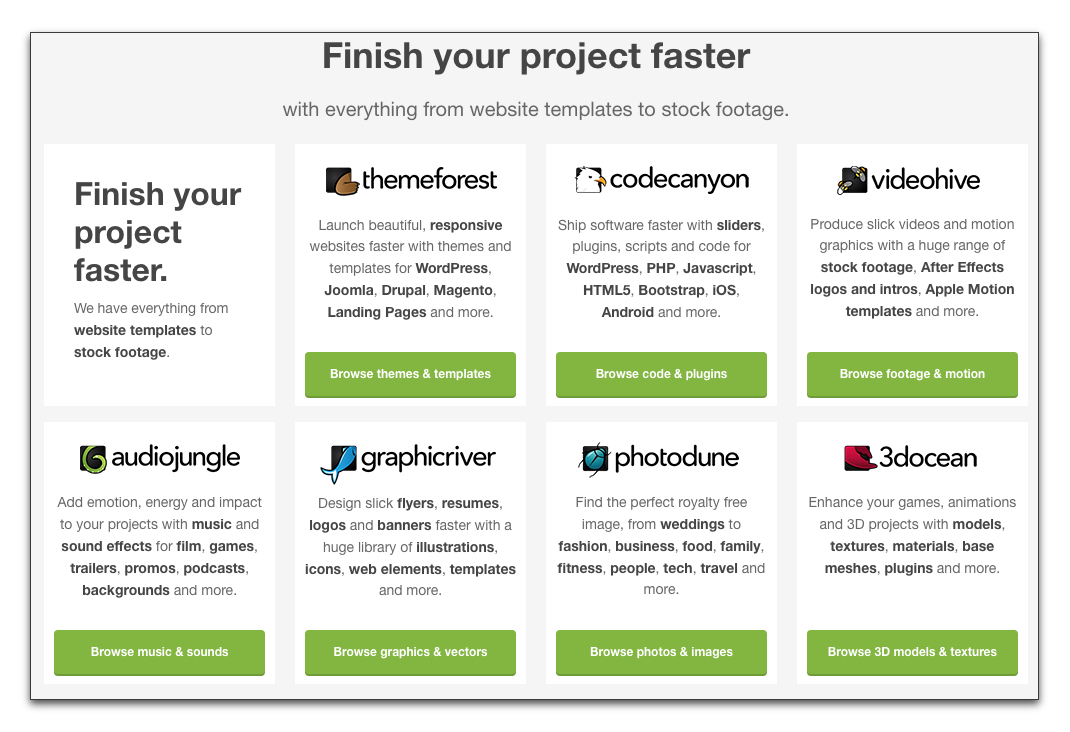
Envato
Envato Marketplace is a series of websites where creative artists can sell templates of their work for nominal fees. This is a great way to get samples for websites, WordPress themes, audio loops, motion graphic projects, or even just simple design graphics. Often students use these as starting points for inspiration on projects. The costs vary, but most items are under $20.
Coverr
Coverr offers seven free background videos you can download each Monday. The videos are geared for video background content on websites, similar to stock images. You can also sign up for an e-mail whenever they post new videos, and they provide snippets of code for embedding on your own website. Background videos don’t work on mobile, and they use an image fallback.
Unsplash
Unsplash is a royalty-free stock photo site. You only need to give attribution for the photos you use in your project. Make sure to read the license on the site.
Stock Photos that Don’t Suck
This Medium.com post called Stock photos that don’t suck lists numerous collections of stock photo sites that have royalty free, creative commons, of fair use stock photos. The difference is royalty free are photos that you have to pay a one-time fee, but you don’t have to pay future licensing (no royalties). Creative Commons is a licensing type that varies on usage, but the most common scenario requires you to only provide attribution to the original author (other specifics are whether you can use it for commercial purposes or manipulate the image). Fair use means you can use it however you want and for any purpose.
Vecteezy
Vecteezy has free vector art you can use in software like Adobe Illustrator.
The Noun Project
The Noun Project has free and paid icons for your projects. Attribution required for the free versions, or pay for usage without attribution.
CreativeCommons.org
Creative Commons allows you to search various services like Google, Flickr, and Wikipedia for creative commons licensed materials. CC license allows you to use material with attribution with some restrictions, like no-commercial usage or specific abilities to modify the original.
Pexels
Pexels has both free stock photos and videos to use in your projects.
Pixabay
Pixabay has both free stock photos and videos to use in your projects.
Videvo
Videvo has free stock videos to use in your projects.
Wideo
Wideo allows you to easily create motion graphics videos in the browser. There is a free tier for simple videos.
Free Music Archive
Free Music Archive is a royalty-free stock music site. You can find songs to use in your video pieces. Make sure to look at the licenses for how you can use the music, and whether you’re required to give attribution.
Incompetech
Incompetech is a another royalty-free stock music site. You can find songs to use in your video pieces. Make sure to look at the licenses for how you can use the music, and whether you’re required to give attribution.
FreeSound.org
FreeSound.org has sounds, many of which are under Creative Commons Licensing. Verify the specific licensing for each uploaded sound to this site.
WordPress.com
Wordpress.com gives you a free website which can be used as either a blog or portfolio. The free version is limiting, however, and for about $3/month you can get a custom domain name and tools to add custom design to your site.
It is important to note that WordPress.com is different than WordPress.ORG. WordPress.COM is a commercial service that makes it easy to build websites, while WordPress.ORG is free and open-source software that allows you to create a WordPress site on your own server. For most people, .COM will be a much easier, turnkey solution for building a website.
Theme X (WordPress)
Theme X is a WordPress theme that allows a high level of customization and multimedia integration to a WordPress site. Though various extensions, the theme offers a drag-and-drop interface for creating customized pages. The theme costs about $70.
Tilda
Tilda.cc is an online platform for building webpages that is geared toward storytelling. It uses design modules called “blocks” that allow you stack and build great-looking stories without coding. The service is free for one site, but limits to 50 pages. After that, it’s $10/month.
SquareSpace
SquareSpace is one of the most popular options for students building their portfolios. It’s highly customizable, but comes pre-packaged with great-looking themes for turnkey website designs. The cost is about $12/month
Weebly
Weebly allows you to build websites and portfolios and has a free tier for basic use.
Wix
Wix is a platform for building simple websites using drag-and-drop interface. There is a free tier with advertisements.
Blocs for Mac App
Blocs for Mac is not an online service, but a piece of software you download and install on your computer. It allows you to easily build a website using a simple drag-and-drop interface, and then spits out the code for you to upload to your own web server. The software starts you off with some great looking themes, and uses buttons and sliders for adjusting the design. The cost is a one-time $80, and there is a trial version to test-run it.
TikTok
TikTok is a JavaScript code library for creating simple timelines to embed on websites. The process for using the tool is a little technical and requires a little coding knowledge, but it’s free.
Exposure.co
Exposure.co is a platform for photographers to create visually-oriented website portfolios. It’s free to start, and $5/month after that.
95 Tools for Investigative Journalists
This Medium.com post 95 Tools For Investigative Journalists is a fantastic collection of various online services and tools that can be used in the reporting process. While many of the tools are also mentioned above, some are not.
Google Tools Training Courses
Google has a website for training journalists on some of their tools. These tutorials are pretty quick and teach you how to quickly use some of their tools for journalistic purposes.
This tutorial was written by Jeremy Rue.
Copyright UC Berkeley Graduate School of Journalism . Any code samples in these tutorials are provided under the MIT License
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THIS PAGE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE INFORMATION IN THIS PAGE OR THE USE OR OTHER DEALINGS IN THIS INFORMATION.