More HTML Markup
Heading tags and paragraphs
Remember that headings, like <h1>, are ways to signify titles and headers of a document. The <h1> tag is the most important header.
<h1>This is the main heading for this article or document</h1>
<p>By Jeremy Rue</p>
Paragraphs tags can also be used for any other blocks of text.
Bold and Italic
There is an older way of identifying words that should be bold or italic by using <b> and <i>. A newer way is to use the more semantically appropriate tags <strong> and <em>. These tags have more meaning, because they don’t just describe how the text should look, rather they describe the function of the text; i.e. this word should be “emphasized” in some way.
<p>Here is a paragraph where a part of the text is <em>emphasized</em> and I only surround the words I want to emphasize using the em tag.</p>
Blockquotes and Quotation
These are used for signifying a quote. It is typically displayed as offset a slight bit, and often a left-border. But this isn’t the default look.
<blockquote>
Design is not just what it looks like and feels like. Design is how it works.
<br>
- Steve Jobs, 2012
</blockquote>
And this is how it would look:
Design is not just what it looks like and feels like. Design is how it works.
- Steve Jobs, 2012
Abbreviations and Citations
These are increasingly important HTML tags as they help build relationships in the data structure. In the case of citations, you can use them to insure you’re properly making references to original content.
<p><cite>A Brief History of Time</cite> by Steven Hawking</p>
The abbreviation tag is helpful for screen readers, and assisted services devices. It also helps anyone who might not know what an abbreviation stands for to find out by hovering their mouse over the world.
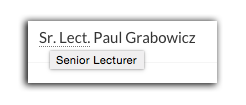
<p><abbr title="Senior Lecturer">Sr. Lect.</abbr> Paul Grabowicz</p>
An example of the pop-up that shows when you hover the mouse:

Address format
The address tag is used to give semantic meaning to a physical address or just contact information. While the dream of HTML was to make the web more systematic, the truth is addresses are difficult to parse. A new formation called “microformat” created several CSS classnames that have meaning to web services like Google. You can create an address tag using something called the “vcard” or “hcard” format. There is an online generator that makes it simple to do. Fill in only the fields you need.
<address>
<strong>UC Berkeley New Media</strong><br>
121 North Gate Hall, SPC 5860<br>
Berkeley, CA 94720<br>
</address>
Lists
There are three types of lists, but only two are really used most often.
- The <ul> being unordered lists is probably the most common, and should be thought of as bullet points.
- The <ol> being ordered lists is best thought of as a numbered list where the browser will created the numbering for you.
- Definition lists, <dl>, <dt> and <dd>, are probably the least used. They are usually lists where there is a heading term (dt, think “definition term”) then a definition item (dd, think definition-definition?)
Links
While we studied the basic link format in Web Skills, it’s important to learn a little bit about the additional features of links. First, the basic link format with an optional title added:
<a href="http://google.com" title="Visit Google">Google</a>
We can also link to pages or any file within the site folder. As long as we don’t begin the link with http, it will search our own webserver folder for those files. This is useful for linking to a .pdf file, for example.
<a href="assets/doc.pdf" title="Foia request">Link to the document (PDF)</a>
How should the link open can be determined by an attribute called “target.” The target attribute has several possible values:
| _blank | Opens the linked document in a new window or tab |
| _self | Opens the linked document in the same frame as it was clicked (this is default) |
| _top | Opens the linked document in the full body of the window |
<a href="https://google.com" taget="_blank">Open Google in a new window</a>
Lastly, it is possible to link to another section within a page by linking to the id of a tag. In the href attribute, start the URL with a pound-symbol.
<a href="#about">This link takes you to the bottom</a>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<h2 id="about">About this page</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Figure and Figcaption
These are still not very widely used, but could be important in the future. The <figure> and <figcaption> elements allow for a more semantic way to attach a caption to a photograph. The idea is to wrap all of the photos in a <figure> element, and then include one <figcaption> that captions one or more of those photos.
<figure>
<img src="photo.jpg" alt="picture of a flower">
<figcaption>This photograph of a rose on driftwood, was taken in 1932 by Ansel Adams</figcaption>
</figure>
Tables
Tables are important for structuring data into columns and rows. When placed properly into HTML, tables also become useful for systematizing information not just for appearances, but also for indexing and scraping. The basics of a table are really only three tags:
<table>The whole table is encased in this tag.<tr>Each row is in a tr tag, (think “table row”)<td>Then within each row, every cell has its own td (think “table data”)
Below is an example of a basic table with six cells. Notice that the table starts with the rows first, then goes through each cell after that.
<table>
<tr>
<td>Apples</td>
<td>Oranges</td>
<td>Pears</td>
</tr>
<tr>
<td>Cherries</td>
<td>Pineapples</td>
<td>Strawberries</td>
</tr>
</table>
The HTML above would produce the following:
| Apples | Oranges | Pears |
| Cherries | Pineapples | Strawberries |
Table headers
There are other HTML table elements, but those three are the most basic. Table headers <th> are important for differentiating cells that contain heading data. And you can further separate a table into its parts semantically using <thead>, <tbody>, and <tfoot>.
This is an example using the <th> for headings, and how it would appear in the browser.
<table>
<tr>
<th>Q1</th>
<th>Q2</th>
<td>Q3</td>
</tr>
<tr>
<td>Apples</td>
<td>Oranges</td>
<td>Pears</td>
</tr>
<tr>
<td>Cherries</td>
<td>Pineapples</td>
<td>Strawberries</td>
</tr>
</table>
(Note the first row has header cells.)
| Q1 | Q2 | Q3 |
|---|---|---|
| Apples | Oranges | Pears |
| Cherries | Pineapples | Strawberries |
Spanning rows and columns
The number of cells in each row should match up. If you want to create a table where a cell might span multiple columns, you should use the following attributes:
colspan- This attribute will span a cell multiple columnsrowspan- This attribute will span a cell multiple rows
In this example below, the first row will span multiple columns, so it’s the only <td> in the row.
<table>
<tr>
<td colspan="3">Apples</td>
</tr>
<tr>
<td>Cherries</td>
<td>Pineapples</td>
<td>Strawberries</td>
</tr>
</table>
The following code would display like this:
| Apples | ||
| Cherries | Pineapples | Strawberries |
Designing tables
We now use CSS to design tables, and it’s discouraged from using older attributes like width, height and bgcolor.
Forms
Forms can be created with the <form> element. On the web, forms used to rely heavily on attributes like method and action to process the data submitted by the form, but nowadays we often use JavaScript for processing forms. It is still considered good practice to have these as fallbacks for any browsers that might have JavaScript disabled. However, this requires setting up server-side languages like PHP, Python, or Ruby.
Here is a list of different input types for a typical form:
Username:
<input type="text" name="username" placeholder="Enter your name"><br>
Password:
<input type="password" name="password" placeholder="Enter your password"><br>
Multiple Choice:
<input type="radio" name="multiple_choice" value="Choice A"> Choice A<br>
<input type="radio" name="multiple_choice" value="Choice B"> Choice B<br>
<input type="radio" name="multiple_choice" value="Choice C"> Choice C<br>
Checkboxes:
<input type="checkbox" name="check_this" value="Check A"> Check A<br>
<input type="checkbox" name="check_this" value="Check B"> Check B<br>
<input type="checkbox" name="check_this" value="Check C"> Check C<br>
Pulldown menu:
<select name="pulldown">
<option value="Pulldown 1">Pulldown 1</option>
<option value="Pulldown 2">Pulldown 2</option>
<option value="Pulldown 3">Pulldown 3</option>
</select>
<br>
Multiple pulldown:
<select name="pulldown" multiple="multiple">
<option value="Multiple pulldown 1">Multiple pulldown 1</option>
<option value="Multiple pulldown 2">Multiple pulldown 2</option>
<option value="Multiple pulldown 3">Multiple pulldown 3</option>
</select>
<br>
Textarea:
<textarea rows="3" col="20">Enter text here</textarea>
Upload file:
<input type="file" name="submit_file">
<br>
<button type="button" name="process form">Button</button>
The above code would provide the following example:
Labels
Label tags are used to surround related labels of form elements. This helps in identifying the appropriate label to the input element. It also has the benefit of activating the input if the user clicks on the label.
<label for="the_username">Enter your username</label>
<input type="text" name="the_username">
The for="" attribute should match the name attribute of the input element.
Heading tag
Headings are an important way to identify the structure of a document. They signify what’s most important on the page.
A heading generally comes in several parts: The <heading> tag, which surrounds all of the heading elements such as the header (h1, h2, etc.), a byline, a time stamp, and/or a summary of this article.
This is what a heading might look like on a news article:
<heading>
<h1>This is the main heading for this article</h1>
<p>By Jeremy Rue</p>
<time>Jan 1, 2016</time>
<p>A short summary of what this article is about</p>
</heading>
Inline vs Block
When you type plain text into a word editor to display on a page, you might notice that line breaks are never recorded. In fact, only one space is ever read by the browser between words.
Inline
Some HTML tags do not create a new line. These are tags like <strong>, <em>, <a>, and the <span> tags. When you use these tags, they flow side-by-side like text. Counter-intuitively, an <img> tag is also an inline element, and when placed near text, it will run within the text sometimes creating very weird-looking layouts.
Block
Other tags always create a new line. These are tags like <p>, <div>, and <h1>. Even if you were to type it in the middle of a paragraph, it would create a new line when displayed in the browser.
Controlling it with CSS
This is jumping ahead, but you can actually switch the inline-vs-block property using CSS. The following code would actually make a <div> tag act like an inline element:
div{
display: inline;
}
We will get into this later. But it’s important to understand the difference between inline vs block elements before we get into CSS.
Video and Audio Tags
There are some relatively new special HTML5 video tags that allow you to display video files right in the browser without any special players or other code.
<video width="800" height="600" poster="image.jpg" preload controls loop>
<source src="path/to/video.mp4" type="video/mp4" />
<source src="path/to/video.webm" type="video/webm" />
<img src="fallback.jpg" />
</video>
The video tags takes the following attributes:
- preload — The browser should preload the video so it’s ready to play at a moment’s notice.
- src — Set the URL of the video file
- poster — An image people will see before your video plays.
- controls — Controls like a stop/play/mute button, and a scrubber along the bottom where people can skip ahead.
The two <source> tags offer two more more options for video files to be loaded. This creates a fallback system in case the browser doesn’t support a particular video type. (Firefox doesn’t support H.264 mp4 files, for example.) We will use a conversion software to convert from mp4 to webm, which is supported by Internet Explorer and Firefox.
Note: Please see Page 214 in HTML & CSS book for more information.