Class overview and HTML refresher
Buy HTML & CSS book
This class will require you to follow closely with the following HTML & CSS book. It is important to purchase a copy. This book will be a good investment in your learning of web development, and will serve as a good reference guide for many years to come.

Purchase options on the HTML & CSS Website
This book is also sold as a bundle with a JavaScript and jQuery book. We will not be using the JavaScript book in this class, however if you feel like you might continue your study after this class in the advanced coding interactive course, this is a recommended purchase. Note that the JavaScript book will not be required in that course, just a recommended purchase.
Making sure your text editor is up to date

In this course we will be using Brackets.io for all of the coding and previewing of documents. Please make sure your program is up to date.
Review last year’s projects
Here is a link to last year’s projects from this class. Some are password protected based on the student’s request (embargoed for publication or other reason). Contact the instructor for access.
Review of HTML
In this section, we will do a review of HTML we learned in Web Skills.
HTML Tags

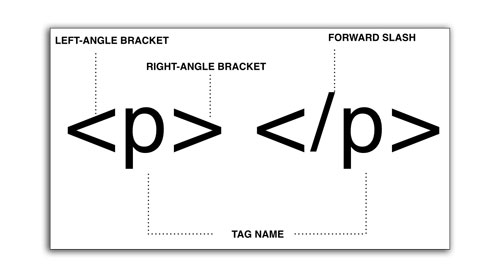
Remember that most HTML tags have two parts:
- Opening Tag
<p> - Closing Tag
</p>
The closing tag has a forward-slash before the end of the name.
Attributes
It’s important that we understand attributes which are pieces of information that can go into tags.

Attributes like href="" go inside the <a> tag to specify where a user will go when they click a link.
Some common attributes
- src — Specify the image location inside a <img /> tag.
- alt — Specify some alternate text to describe the image in an <img /> tag.
- href — Specify the URL an <a> tag will visit when clicked.
- title — Specify some text that will appear when the user hovers their mouse over this tag.
Attributes to use for CSS
There are three attributes that can go in all HTML tags that pertains to CSS:
- id attibute — This is a unique term that gives this tag an identifier we can reference in our CSS.
- class attribute — This is a grouping term that allows us to reference multiple tags in our CSS.
- style attribute — This is a special way to include inline CSS, basically putting CSS code directly into an HTML tag.
Boolean Attributes
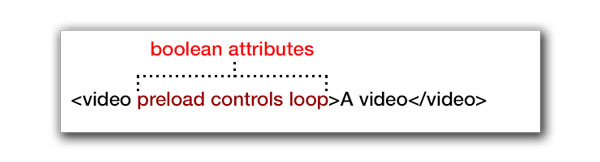
Later, when we get into video, you may see some attributes with no value assigned. These are boolean attributes, which means they either exist or they don’t, which determines whether they are true or false. If they are present, it is assumed they are true. One common place these are seen is in the <video> tag. You can optionally include player controls, or remove the attribute altogether, to have a chromeless video play.

In the above example, the preload, controls and loop attributes do not assign a value (there is no equals symbol). If they are present, then they set those properties of the video.
Data Attribute
The data attribute will be important later when we do JavaScript. This attribute allows us to include some arbitrary data to HTML tags, which can be used by plugins or many other JavaScript utilities.
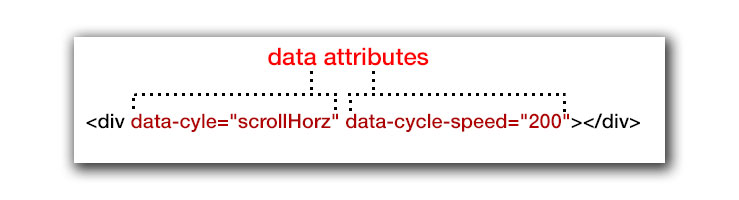
Data attributes always start with the word data and then end with a hyphen. The words that come after that depend on the plugin being used. There might be a plugin that wants the word “slideshow” as a data attribute. In your html tag, you might include: data-slideshow="true" The data keyword here is slideshow, and the value you assign it is true.
In this example below, a plugin called Cycle has some properties you can assign:

Relative vs Absolute Paths
A path is the location of files that pertain to your web page. We often list paths in attributes like href="" or src="". How you write your path, particularly the characters you use to start the path, determine where the browser will look for the files.
Paths take the following forms:
- URL paths — These are paths that use a protocol to retrieve content out on the web, perhaps another server.
- Relative paths — These are paths that start from the current file’s location, and you either work your way up or down the document tree.
- Absolute paths — These are paths that always start from the root folder of a website, regardless of where your file is.

URL Paths
These start with a protocol, like http: or https:. These will go out onto the web and fetch a web page somewhere based on the URL given. Everything after that is an absolute path.