Introduction (Jrue)
Looking at examples of News Packages
We’ve created a page amassing a large number of online news packages for students to analyze. There are over 1000 news packages listed on this site. As we go through the different approaches to displaying multimedia stories, it’s important to spend a significant amount of time looking at these examples to dissect and understand their nature. Most importantly, you should consider the following:
- What is the first immediate impression of the overall design?
- How effective is the information hierarchy, understanding what the story is about immediately, and does it engage you to dive in deeper?
- does the story design aid in pulling you further into the story, or does it exist for its own sake?
- do the media forms (i.e. video, photo, graphics, text) fit the various story components and tell those parts of the story well?
- are the various story components the appropriate length given the medium used to consume the story?
See Examples of Online News Packages
Techniques for telling digital longform stories
Telling a longform story requires careful attention to the reader’s train of thought and how they are consuming the story. Given that the medium of the Web (the devices that are used to consume stories) are distracting, it becomes important to use multimedia in a way that keeps the attention span of the reader.
In general, the goals are:
- Use multimedia in a way that is cohesive to the overall narrative. Videos, photos, and graphics shouldn’t be redundant to text.
- Understand how multimedia connects with the content around it. Does it distract from the narrative? What is the cognitive load of a piece of multimedia? Does it interrupt the flow? If so, is that OK?
- Don’t create flashy design effects for their own sake. Every design decision should have a purpose. It’s OK for design to be “cool,” but use the cool factor in a way that better communicates the story. (e.g. Autoplaying background videos, scrolling curtain effects, or animation.)
- Ledes and introductory text of the package becomes crucial, because most continuous stories require a commitment from the user. Tease users with good explanatory introductions so they know what they are going to get.
“Chunkifying” content
A technique used in lots of continuous pieces is to break text apart into smaller chunks that grasp the user’s attention. It’s a bit like holding a user’s hand and leading them through the story.
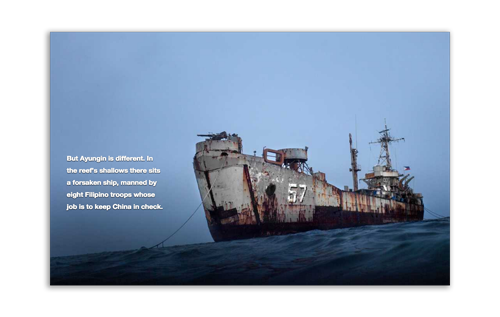
In this South China Sea Piece by the New York Times, content is broken into smaller chunks at various points in the narrative. These pieces of content help reinforce the multimedia with descriptions of what’s happening.
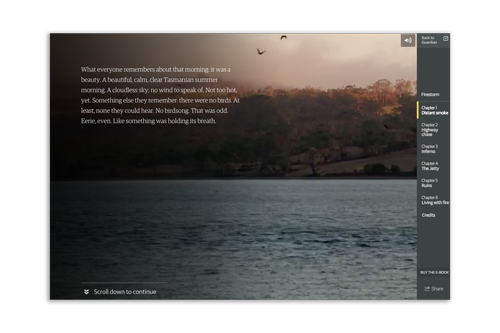
In this piece Firestorm by The Guardian, a documentary filmmaker, longform magazine writer, and multimedia producer teamed up to tell the story of a family’s harrowing escape from a bushfire in Tasmania. Much of the piece is separated into smaller chunks.
Multimedia “Interrupters”
Another term has been adopted in the multimedia storytelling industry to describe when a piece of multimedia “interrupts” the narrative flow of a piece. While this sounds like a bad thing, it’s often done intentionally.
Careful consideration should be made as to when a piece of multimedia breaks the text apart, or when it’s placed off to the side of the text, where it becomes a more optional element.

The factors to consider in making this decision:
- Is the multimedia critical the story, and at that point in the narrative?
- What is the learning curve of an informational graphic? If it takes too long to decipher beyond a glance, perhaps it should be considered more of a sidebar.
- Multimedia often makes good chapter breaks or segues for introducing the next section of a story.
- Breaking up a narrative with a video is often a forceful indication that the viewer needs to watch it. You shouldn’t break the text if you think it’s optional, because the viewer will be left thinking they missed something.

Design techniques
Web producers employ several design techniques when building these packages. Most have usefulness, but some are often gratuitous or exist for their own sake.
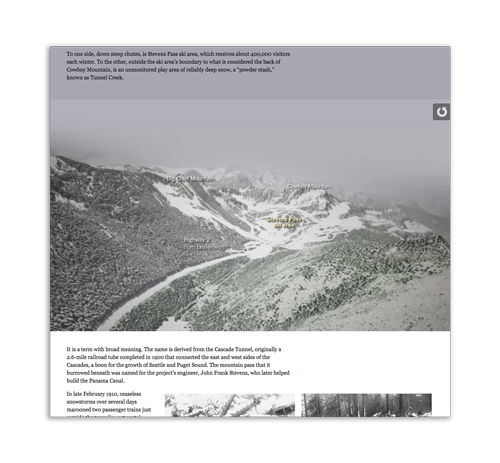
Scrollytelling
Scrollytelling is a term that relates to animations that play as the user scrolls. This is often an effective method for engaging readers, because it offers simulation as they interact with the piece and makes the process of scrolling enjoyable. But the caveat is that most scrollytelling pieces require movement, and are often antithetical to longer text stories which are read at a much slower pace.




- Good for: scannable content, chunkified content.
- Bad for: longer text stories.
Curtain Effect
A curtain effect is when part of the page seems to reveal another section of the page. This effect is often useful for indicating breaks in a piece, or a transition to another section of the copy. It should be considered a hard interruption, and give the sense of unveiling a piece of content.

Many times it’s used as purely an aesthetic device, perhaps gratuitously and unnecessarily.
- Good for: creating very strong interruptions for transition, unveiling new content.
- Bad for: times when it doesn’t serve a purpose, or it’s used gratuitously and unnecessarily.
Auto-playing Background videos
Another element seen in many continuous stories are silent auto-playing background videos. These can really make static images come alive and add some dynamism to the piece.
They usually come in two forms:
- Aesthetic: Simple repeating imagery that sets a scene or offers a piece of movement.
- Illustrative: A situation when it shows something happening. In this case it’s similar to an animated GIF. This is a quick way to show an action without the user having to commit to a video.
In the first case, the types of background videos that work best are ones that are short and have some type of subtle movement. They generally work create a scene setters, and help create a more dynamic feel that differs from the frozen moment of a still photo.
In the second case, the action should be quick or users might get confused about whether the video should be watched or just glanced at.

- Good for: setting scenes, creating dynamism to a piece aesthetically.
- Bad for: when it’s distracting, overused, too long, or should be a playable video instead.
Deconstructing / Reconstructing

One person who thought a lot about online news presentation back in the 1990s was Leah Gentry, formerly with the Orange County Register, Chicago Tribune, and later Los Angeles Times.
In 1997, Gentry talked about the nature of Web news as a nonlinear platform and the importance of leveraging different media forms to best tell different parts of a story.
Nonlinear storytelling was a crucial part of communicating on the Web back then, partially because it mimicked our natural tendencies to want to jump around a story in a lean-forward mode, such as using a computer, versus a lean-back consumption mode, such as sitting on the couch reading a book or watching a movie.
“I used to use the analogy of talking with my mother on the phone because my mother — like everyone’s mother — starts stories in the middle, and then skips back to the front and then skips to the end and then come back to the middle. And that’s how natural conversation works. But it’s also how people’s brain works. I thought, how would it be like if we’d organize this story that way using hypertext — and so that’s how the first nonlinear storytelling project came to be and was the fertility doctor scandal at the University of California, Irvine.” - Gentry said in an interview with the authors.
The fertility fraud story won the Pulitzer that year for the Orange County Register. Designing the online component the staff decided to break the story apart into various pieces. There were multiple entry points to the fertility scandal; the clinic that deceived patients, the families who bore children that weren’t biologically theirs, and the medical research centers that unknowingly contributed to the scandal.
Form this project, Gentry espoused a process of deconstructing and then reconstructing a story to better understand its components and makeup. A single story is really multiple stories, each with a component part and told in a different medium. Separating these component parts allows for the creation of a nonlinear story where the user had complete control over how, and in which order, to consume the story.
Storyboarding

Storyboarding is a key element to many comprehensive packages. This allows you to think of the different components of your story as discrete entities. The process of storyboarding first requires a process of listing all of the different elements of a story.
Deconstruction Example
In this example, let’s take a story about the Zika virus outbreak that affected world countries in early 2016.
Step one would be to first list all of the elements of the story, then decide the media forms best suited for telling each of those parts of the story.
- Where did the virus come from? Where has it spread? Which places are most affected? (Map or other graphic.)
- What are the symptoms? How is it transmitted? What are the health effects? (Informational Graphic or text)
- What are the policy decisions being made regarding this outbreak? (Text.)
- Profiles of the people being affected by this virus. (Video or photos.)
- History of the disease. (Text.)
Next, we construct it into a cohesive story model.
Reconstruction Example
Next, we want to create a logical flow for the story. This is important because many Comprehensive story packages could end up creating clutter without a clear path through the story.
Make no mistake: While comprehensive stories are by their very nature nonlinear, it doesn’t mean you can’t create a logical path through the story that you intend for the user to follow. Nonlinear stories simply give users the freedom to jump around and consume the story out of order.
The benefit to these types of packages allows people to consume elements that are of most interest to them. It also allows the producers of these packages to pack in an immense amount of information and data that would otherwise make a Continuous story too long.
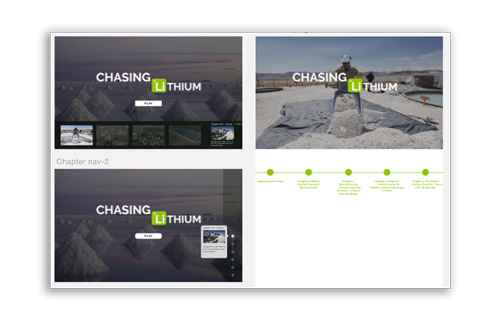
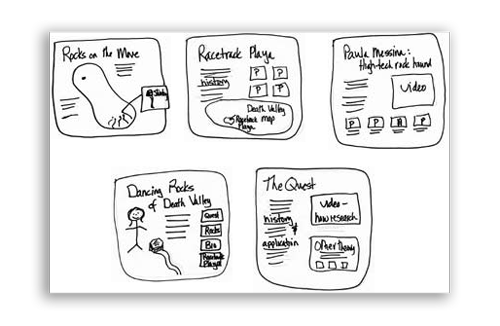
The reconstruction process is done through visual storyboarding, making drawings of how the package will be designed and flow logically. Especially important is attention to story navigation.