Immersive News Stories (Case Studies)
Immersive Stories
Immersive is a classification that describes stories that were similar to a video game or 3D environment. It’s important to note that all kinds of stories aim to be “immersive” in some sense. But the name Immersive that we chose for this category represents a very specific type of storytelling separate from the general quality of immersion.
The most common examples of Immersive stories are ones by the National Film Board of Canada (NFB), often described as interactive documentaries. They are sophisticated projects technologically, involving 3D graphics or large videos with sound. They usually take up the entire browser screen. It gives the feel of a video game — in fact, one could even consider these a type of video game in many of the examples we see. These are often described as interactive documentaries partly because NFB, who spearheaded much of this storyform, is a documentary film–focused institute.
Linearity in Immersives
Interestingly, linearity is not a prerequisite for this type of storytelling. There are numerous examples where the level of control a user has in directing the experience varies. Some Immersive news packages were like video games or choose-your-own-adventure stories, where users made choices that would determine their own experience and the experience varies from user to user based on the decisions made. Others packages were a very structured experiences with little more than a “next” button to advance the narrative through a unified path.
Complexity
The biggest issue with Immersives that are non-linear tends to be the complexity involved with navigating through the piece. Because of the novel approach to most of these, they often break industry standards for common conventions people use when navigating websites.
These issues are mitigated by:
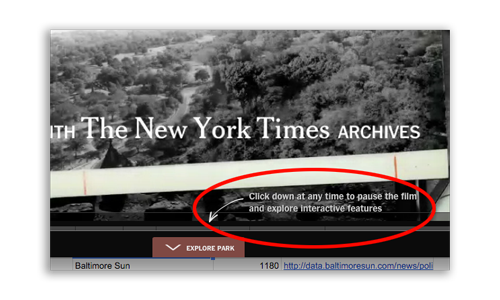
- Explainer annotations at the beginning of the project teaching users how to interface or navigate through the piece.
- A logical path through the piece that is well described.
- A consistent and intuitive navigation to traverse the piece, or one that allows them to get a sense of where they are, and the overall scope of the piece.

Start Button Initiation
“Cinematic” is a term often associated with Immersives, and it makes sense. A striking commonality found in these projects was that most had some sort of initial start page displayed up front with a title, background information, and more importantly a button or link requesting action to initiate the experience—similar to a DVD/Blu-ray start menu. This analogy is interesting, because when a consumer clicks “play” on a DVD, they are initiating an experience: the start of a movie. In a similar fashion, these projects give the sense of embarking on an experience similar to a video game or movie. These start pages are less often seen in Comprehensive or Continuous stories. While this is a subtle design convention, its presence was a clear indicator of this archetype, so this is a question on the survey and it is given a moderate to high weight on its effect on the marker’s position on the graph.
Fullscreen Layout

Another important characteristic of Immersives is the fullscreen layout. When these types of stories are initiated, they demand a certain presence in the browser and nearly always go edge to edge. This is a subtle design effect, which disconnects the users from their own reality to transport them into the scene of the story. Fullscreen was a convention that originally began with Adobe Flash, a browser plug-in. When the fullscreen setting was initiated, the experience seemed to pop out of the browser and display a piece of media, like a video, using the entire monitor screen, beyond the chrome of the browser application. Later, browsers would initiate their own mechanism to do this without Flash, using HTML5, as Flash became a deprecated technology.
Another role of Immersive stories is the ability to leverage numerous technological abilities that might seem awkward on more traditional stories. Such experiences as choose-your-own-adventure-style narratives would likely feel misplaced in a Continuous text story, or even a Comprehensive. But in an Immersive, the ability for the consumer to participate in the story gives a sense of role play and helps build empathy with the story’s subject matter.
- This project is similar to a video game experience requiring lots of interactivity and/or takes up the full screen of the browser.
- This project begins with some type of launch-like element, like a play button, to initiate the experience.
- This project uses audiovisual media to create an immersive environment.
Examples
Here are some selected examples of Immersives we will discuss in class.
Journey to the end of Coal
Journey to the End of Coal was made by a French projection group called Honkytonk Films. The story places the user in the role of a freelance journalist exploring the crude conditions of coal mines in Datong, China. The user interacts and even interviews subjects. These are based on real interviews conducted by the filmmakers. The user chooses where to go and which questions to ask during the interviews, and text narration appears on the screen to explain the context and background of the story.
Fort McMoney
Fort McMoney is the story about Fort McMurray, Alberta and the excavation of the oil sands there. Historically, it has been too expensive to extract oil from the land, but recently as technology has innovated and prices of oil have increased, large oil companies have begun excavating the sands creating ecological predicaments for the area. The goal of the interactive documentary is to create an experience of an independent journalist looking at the town in a more objective framework, and making a decision about whether to allow oil companies to continue developing the area.
Hollow Documentary
Hollow is a web-only interactive documentary profiling the down of McDowell County, West Virginia. The county saw a dramatic decrease in population since the 1950s and rise in unemployment, a problem emblematic of many smaller counties in West Virginia. Filmmaker Elaine McMillion Sheldon, who grew up in the next county over, wanted to initially tell a story about the aging population of rural America. The project took eight months, include 75 subjects. The challenge was how to weave them together into a piece.
The UX designer of the project said, “we had to make Hollow somewhat linear, we had to offer a kind of linear path, but always feel like the user is in control and not being subject to roadblocks or having to make decisions arbitrarily. You need to have that kind of user incentive throughout. So initially we were only planning on using parallax scrolling in the introduction. It has been trending technique for awhile now, and maybe it wasn’t good to ride that trend at the risk of being distracted by the technology, but we realized that it actually benefited our storytelling process. I really feel like it gave the user control right up front where they could control the pacing and go forwards and backwards with ease.”
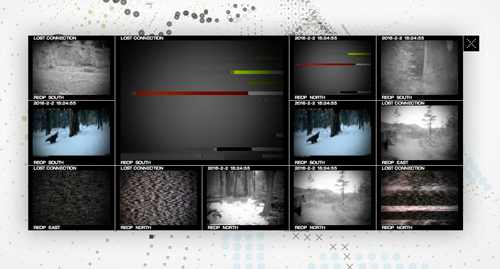
Bear 71
Bear 71 was a project by NFB that tries to bring empathy to a grizzly bear that is caught, tagged, and released back into the wild. The goal of the project is to give viewers a greater understanding about humankind’s relationship with nature. The narrative vehicle for the project is location data from the bear, outdoor webcam footage, and infographics, all presented as an immersive 3D display that the user can explore on their own. At the same time, narration is played through the experience, performed in first-person voice as if the bear itself was speaking about its experiences.